Software Architectural Patterns: MVVM
Architectural patterns in software engineering describe the way a system is designed. They are reusable solutions to problems that occur widely within the domain of software engineering. One goal of architectural patterns is to separate the UI programming from the business logic. When following an architectural pattern, the code is unlikely to become 'spaghetti code,' because the programmer now has parameters that they must work within when building their program.
The pattern discussed here today is the MVVM pattern. MVVM stands for Model-View-ViewModel. One of the main aims of MVVM is to separate the View from the Model, to ensure that the View is not reliant on the Model. Instead, a component called the ViewModel is used to transform the Model's data into View-usable information.
MVVM was created by two engineers at Microsoft; Ken Cooper and Ted Peters. MVVM is also known as Model-View-Binder.
Now to discuss how all of the components are connected.
Model
Similar to MVC, the Model is responsible for handling the business logic of the program. It models the data that is pulled in from the data source, and it can also encompass things such as networking code, persistence code, parsing, extensions, and more.
View
The View in MVVM is completely decoupled from the Model. The View's sole purpose is to handle the user interface elements. This is one aspect of MVVM that allows teams to rapidly build when following the design pattern. UI/UX engineers can focus on the client-facing aspect of the program, while the back-end engineers can focus on the data modeling and business logic. Views are updated by the ViewModel.
ViewModel
The ViewModel is the object that transforms the Model's data into information that can be displayed on a View. An example of such a transformation would be taking a Date type, and transforming it into a formatted string which would then be displayed on the View.
One major difference when comparing MVC and MVVM is that the ViewModel extracts all of the data-transformation code from the Controller. When working with MVC, it's not uncommon to dump this functionality into the Controller; which leads to huge classes.
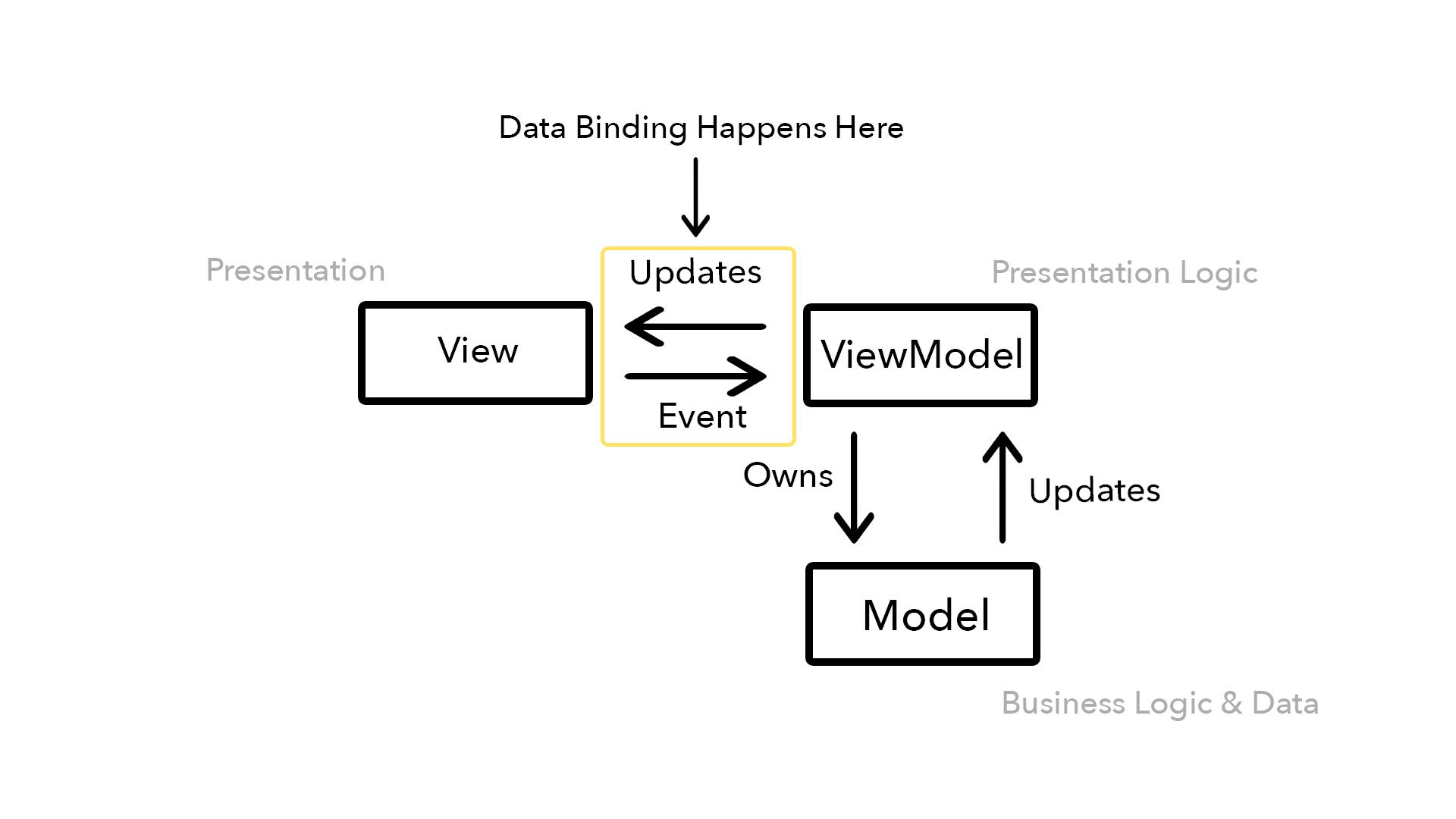
Here's a visual of how the MVVM architectural pattern works:

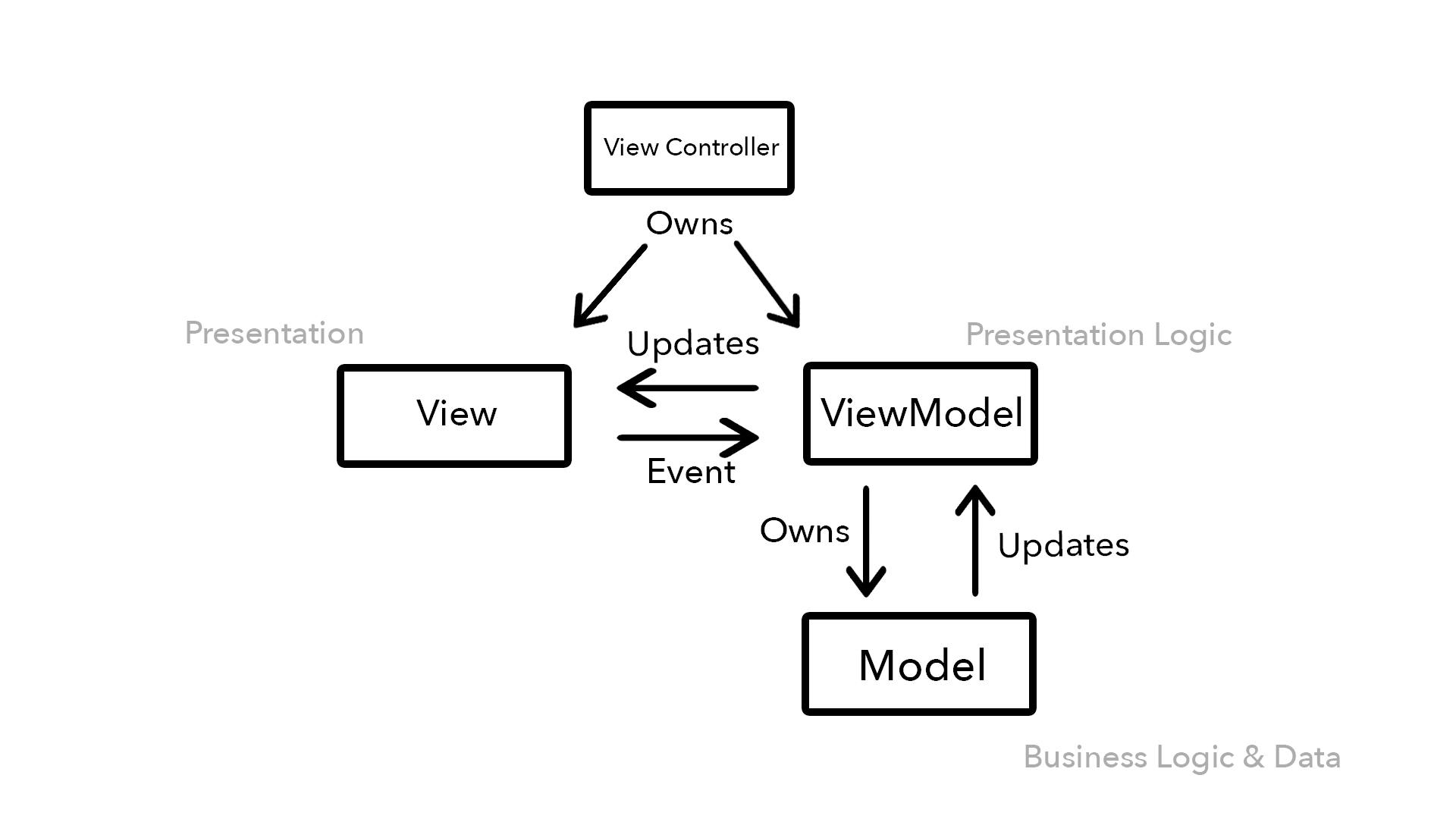
And the MVVM pattern in used in the iOS ecosystem:

When to Use MVVM
MVVM offers conciseness, especially when compared to MVC. Classes are more concise, the controller is more concise, and the views are more concise.
Another advantage is the two-way data binding of the ViewModel and View. Because of this, anytime the Model updates the ViewModel, the View will be updated with this new data as well.
It also offers a great way to design modular code, keeping components separate and decoupled. If you're on a team of designers and developers, MVVM makes it easy for the designers to focus on the UI/UX, and the developers to focus on the business logic and data. Because of the separation of the Model and View, it's hard to tell if the Model holds the correct format of data to be presented on the View. The ViewModel takes care of this and is the mediator between the Model and View that transforms the data into 'View-usable' information.
Code example of MVVM: github.com/andrew-lundy/mvvm
Further Reading
Wikipedia MVVM: en.wikipedia.org/wiki/Model–view–viewmodel
Stack Overflow, Why MVVM & What Are Its Core Benefits: stackoverflow.com/a/1644955/7188134
Under What Conditions is the Use of MVVM Appropriate: softwareengineering.stackexchange.com/quest..